Bulma表格,实现客户表格,为了保证页面简洁,每位客户将包含如下字段:
- 姓名;
- 邮箱地址;
- 联系地址,包含街道名称、邮编、城市和国家(地区)信息;
- 客户订单。
因为不涉及图片展示,所以这里使用Bulma的<table>来更好地展示信息。
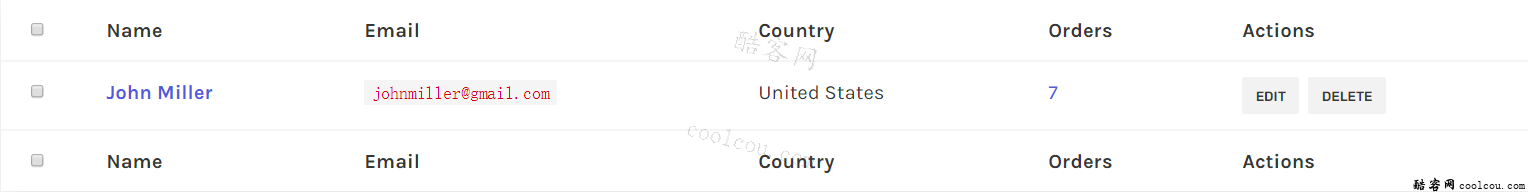
在level和pagination间添加如下信息,效果见图:
<table class="table is-hoverable is-fullwidth">
<thead>
<tr>
<th class="is-narrow">
<input type="checkbox">
</th>
<th>Name</th>
<th>Email</th>
<th>Country</th>
<th>Orders</th>
<th>Actions</th>
</tr>
</thead>
<tfoot>
<tr>
<th class="is-narrow">
<input type="checkbox">
</th>
<th>Name</th>
<th>Email</th>
<th>Country</th>
<th>Orders</th>
<th>Actions</th>
</tr>
</tfoot>
<tbody>
<tr>
<td>
<input type="checkbox">
</td>
<td>
<a href="edit-customer.html">
<strong>John Miller</strong>
</a>
</td>
<td><code>johnmiller@gmail.com</code></td>
<td>United States</td>
<td>
<a href="customer-orders.html">2</a>
</td>
<td>
<div class="buttons">
<a class="button is-small" href="edit-customer.html">Edit</a>
<a class="button is-small">Delete</a>
</div>
</td>
</tr>
</tbody>
</table>

说明:由于地址可能很长,因此对于列表视图来说“国家(地区)”已经足够了。表格中使用了两个修饰符类。
- is-hoverable:鼠标指针悬浮时高亮。
- is-fullwidth:令表格宽度等于窗口宽度。
包含复选框的单元格使用is-narrow修饰符类以确保其尽可能窄。复选框常在表格中用于批量编辑功能。
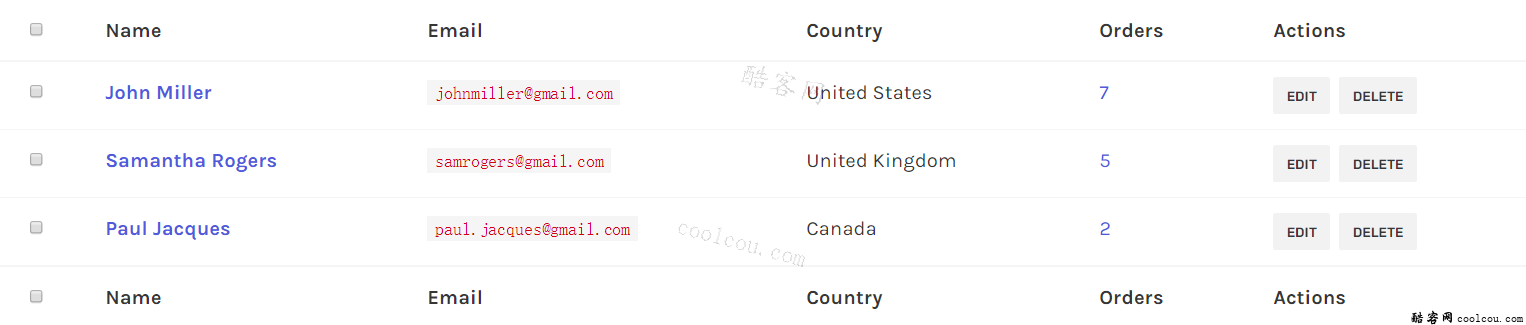
在表格中添加两行,包含客户姓名、邮箱地址、国家(地区)、订单数目数据,如图所示。

这样就完成了客户列表页面。
完整代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>酷客网(coolcou.com)</title>
<link rel="stylesheet" href="icons/css/font-awesome.min.css">
<link rel="stylesheet" href="css/website.css">
</head>
<body>
<nav class="navbar has-shadow">
<div class="navbar-brand">
<a class="navbar-item">
<img src="images/coolcou_icon.png">
</a>
<div class="navbar-burger burger">
<span></span>
<span></span>
<span></span>
</div>
</div>
<div class="navbar-menu">
<div class="navbar-start">
<div class="navbar-item">
<div>
<img src="images/coolcou_type.png" width="250.5" height="21">
<br>
<small>Publishing at the speed of technology</small>
</div>
</div>
</div>
<div class="navbar-end">
<div class="navbar-item has-dropdown is-hoverable">
<div class="navbar-link">
Alex Johnson
</div>
<div class="navbar-dropdown is-right">
<a class="navbar-item">
<div>
<span class="icon is-small">
<i class="fa fa-user-circle-o"></i>
</span>
Profile
</div>
</a>
<a class="navbar-item">
<div>
<span class="icon is-small">
<i class="fa fa-bug"></i>
</span>
Report bug
</div>
</a>
<a class="navbar-item">
<div>
<span class="icon is-small">
<i class="fa fa-sign-out"></i>
</span>
Sign Out
</div>
</a>
</div>
</div>
</div>
</div>
</nav>
<section class="section">
<div class="columns">
<div class="column is-4-tablet is-3-desktop is-2-widescreen">
<nav class="menu">
<p class="menu-label">
Menu
</p>
<ul class="menu-list">
<li>
<a href="dashboard.html">
<span class="icon">
<i class="fa fa-tachometer"></i>
</span>
Dashboard
</a>
</li>
<li>
<a href="books.html">
<span class="icon">
<i class="fa fa-book"></i>
</span>
Books
</a>
</li>
<li>
<a class="is-active" href="customers.html">
<span class="icon">
<i class="fa fa-address-book"></i>
</span>
Customers
</a>
</li>
<li>
<a href="orders.html">
<span class="icon">
<i class="fa fa-file-text-o"></i>
</span>
Orders
</a>
</li>
</ul>
</nav>
</div>
<div class="column">
<h1 class="title ">Customers</h1>
<table class="table is-hoverable is-fullwidth">
<thead>
<tr>
<th class="is-narrow">
<input type="checkbox">
</th>
<th>Name</th>
<th>Email</th>
<th>Country</th>
<th>Orders</th>
<th>Actions</th>
</tr>
</thead>
<tfoot>
<tr>
<th class="is-narrow">
<input type="checkbox">
</th>
<th>Name</th>
<th>Email</th>
<th>Country</th>
<th>Orders</th>
<th>Actions</th>
</tr>
</tfoot>
<tbody>
<tr>
<td>
<input type="checkbox">
</td>
<td>
<a href="edit-customer.html">
<strong>John Miller</strong>
</a>
</td>
<td><code>johnmiller@gmail.com</code></td>
<td>United States</td>
<td>
<a href="customer-orders.html">7</a>
</td>
<td>
<div class="buttons">
<a class="button is-small" href="edit-customer.html">Edit</a>
<a class="button is-small">Delete</a>
</div>
</td>
</tr>
<tr>
<td>
<input type="checkbox">
</td>
<td>
<a href="edit-customer.html"><strong>Samantha Rogers</strong></a>
</td>
<td><code>samrogers@gmail.com</code></td>
<td>United Kingdom</td>
<td>
<a href="customer-orders.html">5</a>
</td>
<td>
<div class="buttons">
<a class="button is-small" href="edit-customer.html">Edit</a>
<a class="button is-small">Delete</a>
</div>
</td>
</tr>
<tr>
<td>
<input type="checkbox">
</td>
<td>
<a href="edit-customer.html"><strong>Paul Jacques</strong></a>
</td>
<td><code>paul.jacques@gmail.com</code></td>
<td>Canada</td>
<td>
<a href="customer-orders.html">2</a>
</td>
<td>
<div class="buttons">
<a class="button is-small" href="edit-customer.html">Edit</a>
<a class="button is-small">Delete</a>
</div>
</td>
</tr>
</tbody>
</table>
</div>
</div>
</section>
</body>
</html>
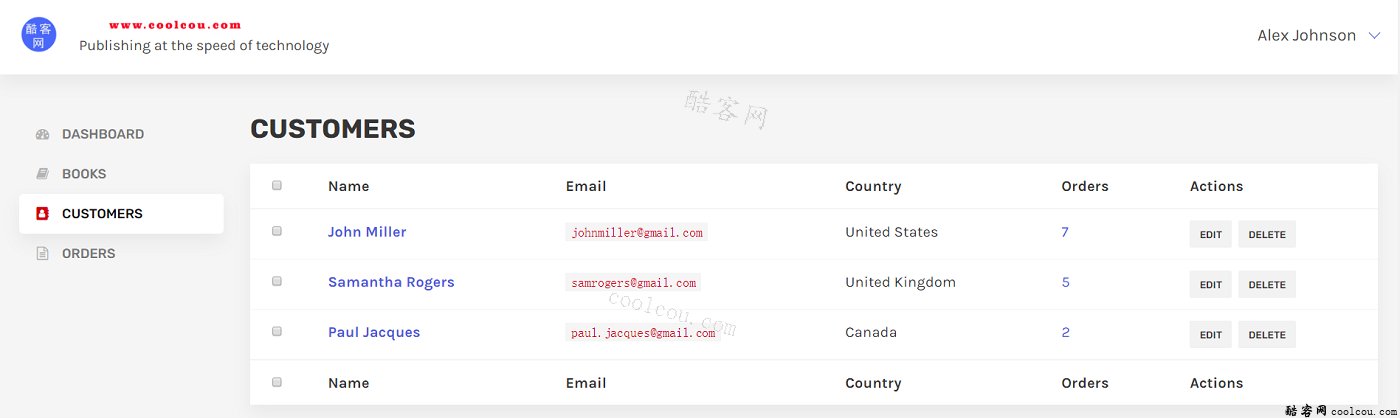
显示如图:

 酷客网
酷客网






评论前必须登录!
注册