Bulma侧边栏菜单,菜单组件和导航栏组件的用法非常类似,包含menu容器、menu-list(菜单子项)等。
Bulma的菜单组件可用于编写任何类型的垂直导航。下面编写包含Dashboard、Books、Customers和Orders的导航。
在左侧区域的第一列中添加菜单元素,创建一个<nav>标签并添加menu类。
<nav class="menu">
</nav>
可以给菜单添加标签等内容,menu-label类可将任何HTML元素变成菜单的标签,不过该类多用于标题和段落标签。
继续创建侧边栏菜单:
<nav class="menu">
<p class="menu-label">
Menu
</p>
</nav>
还需要一个菜单列表。该列表将包含Dashborad、Books、Customers和Orders页面等有用的链接。菜单列表应该是带有列表项的无序列表,这与为Web站点创建标准的导航栏并无差别。
<ul class="menu-list">
<li>
<a href="dashboard.html">
<span class="icon">
<i class="fa fa-tachometer"></i>
</span>
Dashboard
</a>
</li>
<li>
<a class="is-active" href="books.html">
<span class="icon">
<i class="fa fa-book"></i>
</span>
Books
</a>
</li>
<li>
<a href="customers.html">
<span class="icon">
<i class="fa fa-address-book"></i>
</span>
Customers
</a>
</li>
<li>
<a href="orders.html">
<span class="icon">
<i class="fa fa-file-text-o"></i>
</span>
Orders
</a>
</li>
</ul>
最终代码如下:
<nav class="menu">
<p class="menu-label">
Menu
</p>
<ul class="menu-list">
<li>
<a href="dashboard.html">
<span class="icon">
<i class="fa fa-tachometer"></i>
</span>
Dashboard
</a>
</li>
<li>
<a class="is-active" href="books.html">
<span class="icon">
<i class="fa fa-book"></i>
</span>
Books
</a>
</li>
<li>
<a href="customers.html">
<span class="icon">
<i class="fa fa-address-book"></i>
</span>
Customers
</a>
</li>
<li>
<a href="orders.html">
<span class="icon">
<i class="fa fa-file-text-o"></i>
</span>
Orders
</a>
</li>
</ul>
</nav>
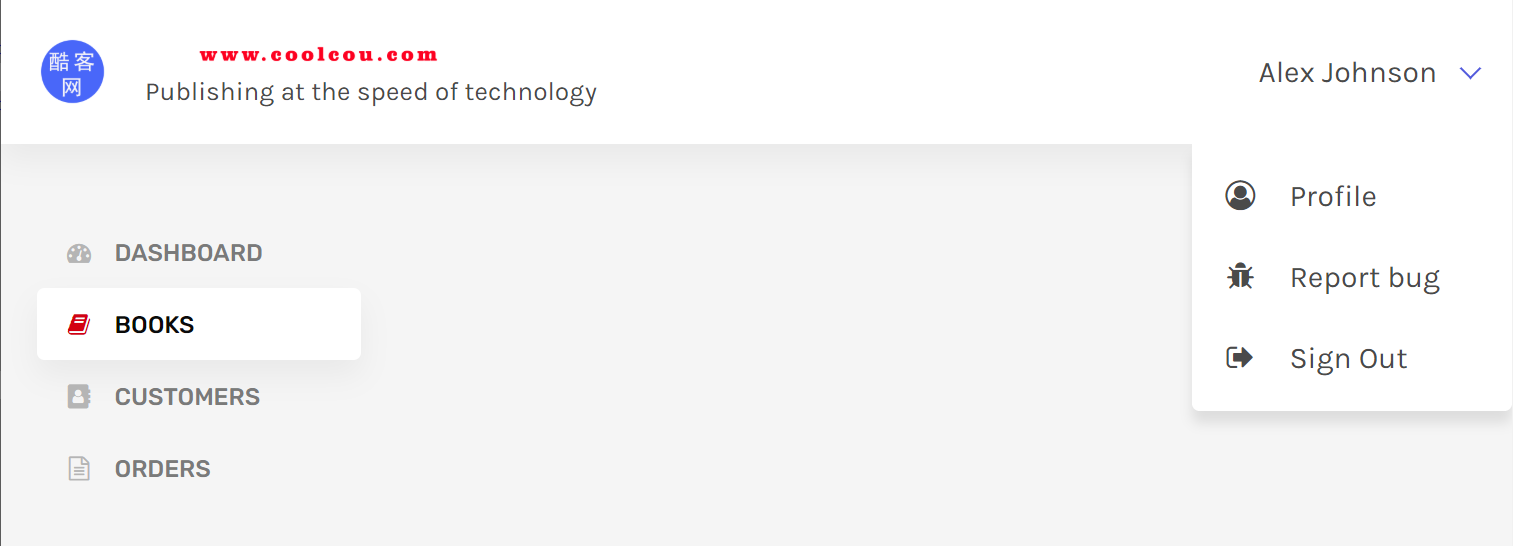
这段代码会实现一个垂直菜单来填充页面左列,该菜单将占页面宽度的约1/4。

如图所示,当前选中的是Books页面,记得给Books菜单项添加is-active修饰符类,使其处于选中状态。
完整代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>酷客网(coolcou.com)</title>
<link rel="stylesheet" href="icons/css/font-awesome.min.css">
<link rel="stylesheet" href="css/website.css">
</head>
<body>
<nav class="navbar has-shadow">
<div class="navbar-brand">
<a class="navbar-item">
<img src="images/coolcou_icon.png">
</a>
<div class="navbar-burger burger">
<span></span>
<span></span>
<span></span>
</div>
</div>
<div class="navbar-menu">
<div class="navbar-start">
<div class="navbar-item">
<div>
<img src="images/coolcou_type.png" width="250.5" height="21">
<br>
<small>Publishing at the speed of technology</small>
</div>
</div>
</div>
<div class="navbar-end">
<div class="navbar-item has-dropdown is-hoverable">
<div class="navbar-link">
Alex Johnson
</div>
<div class="navbar-dropdown is-right">
<a class="navbar-item">
<div>
<span class="icon is-small">
<i class="fa fa-user-circle-o"></i>
</span>
Profile
</div>
</a>
<a class="navbar-item">
<div>
<span class="icon is-small">
<i class="fa fa-bug"></i>
</span>
Report bug
</div>
</a>
<a class="navbar-item">
<div>
<span class="icon is-small">
<i class="fa fa-sign-out"></i>
</span>
Sign Out
</div>
</a>
</div>
</div>
</div>
</div>
</nav>
<section class="section">
<div class="columns">
<div class="column is-4-tablet is-3-desktop is-2-widescreen">
<nav class="menu">
<p class="menu-label">
Menu
</p>
<ul class="menu-list">
<li>
<a href="dashboard.html">
<span class="icon">
<i class="fa fa-tachometer"></i>
</span>
Dashboard
</a>
</li>
<li>
<a class="is-active" href="books.html">
<span class="icon">
<i class="fa fa-book"></i>
</span>
Books
</a>
</li>
<li>
<a href="customers.html">
<span class="icon">
<i class="fa fa-address-book"></i>
</span>
Customers
</a>
</li>
<li>
<a href="orders.html">
<span class="icon">
<i class="fa fa-file-text-o"></i>
</span>
Orders
</a>
</li>
</ul>
</nav>
</div>
</div>
</div>
</section>
</body>
</html>
输出结果如下:

 酷客网
酷客网






评论前必须登录!
注册