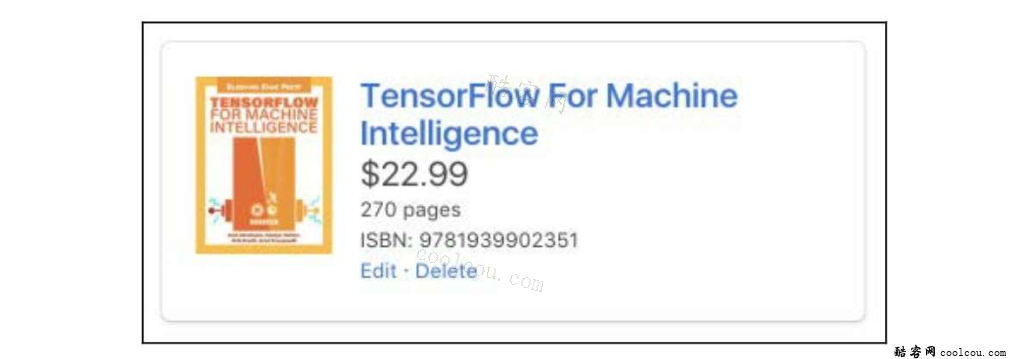
Bulma 媒体(media)组件,box类具有边框和阴影效果,可从视觉上区分各项,适用于重复列表项。
<article class="box">
<div class="media">
<aside class="media-left">
<img src="images/tensorflow.jpg" width="80">
</aside>
<div class="media-content">
<p class="title is-5 is-spaced is-marginless">
<a href="edit-book.html">
TensorFlow For Machine Intelligence
</a>
</p>
<p class="subtitle is-marginless">
$22.99
</p>
<div class="content is-small">
270 pages
<br>
ISBN: 9781939902351
<br>
<a href="edit-book.html">Edit</a>
<span>·</span>
<a>Delete</a>
</div>
</div>
</div>
</article>
以上代码片段包含了一些未提及的类,其中一个类是media,它是可重复的,嵌套着内容,比如图书信息或博客文章的评论,如图所示。
- media:嵌套内容的容器,可重复。
- media-left:类似于navbar-left,是media组件的左侧部分。
- media-content:media内容容器。
- is-marginless:移除外边距。
- content:适用于任何文本内容。

media组件是一个非常简单但很有用的UI组件,它可以把小的媒体元素(比如图像或图标)与较大的内容并排组合在一起。将书的封面与描述并列放置,在视觉上达到平衡并优化空间。
标题/副标题组合强调了重要的图书信息(书名和价格),而content类是Bulma用于包含任何较长文本的基本容器。
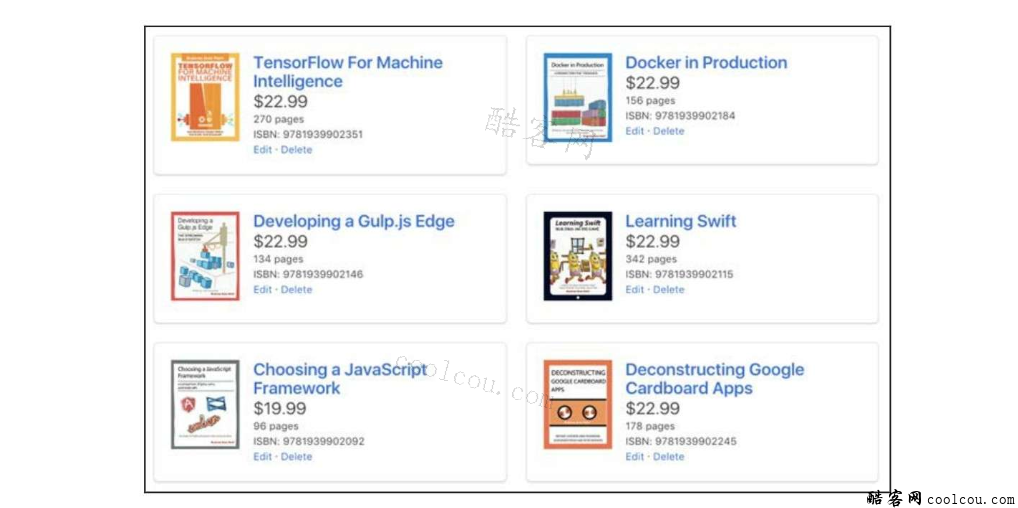
给其余5本书分别添加封面图片,如图所示。
- Docker in Production → docker.jpg
- Developing a Gulp.js Edge → gulp.jpg
- LearningSwift → swift.jpg
- Choosing a JavaScript Framework → js-framework.jpg
- Deconstructing Google Cardboard Apps → google-cardboard.jpg

现在页面栅格中已经包含6本书了,调整浏览器窗口大小,就会发现栅格会从一列变成两列、三列。
完整代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>酷客网(coolcou.com)</title>
<link rel="stylesheet" href="icons/css/font-awesome.min.css">
<link rel="stylesheet" href="css/website.css">
</head>
<body>
<nav class="navbar has-shadow">
<div class="navbar-brand">
<a class="navbar-item">
<img src="images/coolcou_icon.png">
</a>
<div class="navbar-burger burger">
<span></span>
<span></span>
<span></span>
</div>
</div>
<div class="navbar-menu">
<div class="navbar-start">
<div class="navbar-item">
<div>
<img src="images/coolcou_type.png" width="250.5" height="21">
<br>
<small>Publishing at the speed of technology</small>
</div>
</div>
</div>
<div class="navbar-end">
<div class="navbar-item has-dropdown is-hoverable">
<div class="navbar-link">
Alex Johnson
</div>
<div class="navbar-dropdown is-right">
<a class="navbar-item">
<div>
<span class="icon is-small">
<i class="fa fa-user-circle-o"></i>
</span>
Profile
</div>
</a>
<a class="navbar-item">
<div>
<span class="icon is-small">
<i class="fa fa-bug"></i>
</span>
Report bug
</div>
</a>
<a class="navbar-item">
<div>
<span class="icon is-small">
<i class="fa fa-sign-out"></i>
</span>
Sign Out
</div>
</a>
</div>
</div>
</div>
</div>
</nav>
<section class="section">
<div class="columns">
<div class="column is-4-tablet is-3-desktop is-2-widescreen">
<nav class="menu">
<p class="menu-label">
Menu
</p>
<ul class="menu-list">
<li>
<a href="dashboard.html">
<span class="icon">
<i class="fa fa-tachometer"></i>
</span>
Dashboard
</a>
</li>
<li>
<a class="is-active" href="books.html">
<span class="icon">
<i class="fa fa-book"></i>
</span>
Books
</a>
</li>
<li>
<a href="customers.html">
<span class="icon">
<i class="fa fa-address-book"></i>
</span>
Customers
</a>
</li>
<li>
<a href="orders.html">
<span class="icon">
<i class="fa fa-file-text-o"></i>
</span>
Orders
</a>
</li>
</ul>
</nav>
</div>
<div class="column">
<h1 class="title ">Books</h1>
<nav class="level">
<div class="level-left">
<div class="level-item">
<p class="subtitle is-5">
<strong>6</strong> books
</p>
</div>
<p class="level-item">
<a class="button is-success" href="new-book.html">New</a>
</p>
<div class="level-item is-hidden-tablet-only">
<div class="field has-addons">
<p class="control">
<input class="input" type="text" placeholder="Book name, ISBN…">
</p>
<p class="control">
<button class="button">
Search
</button>
</p>
</div>
</div>
</div>
<div class="level-right">
<div class="level-item">
Order by
</div>
<div class="level-item">
<div class="select">
<select>
<option>Publish date</option>
<option>Price</option>
<option>Page count</option>
</select>
</div>
</div>
</div>
</nav>
<div class="columns is-multiline">
<div class="column is-12-tablet is-6-desktop is-4-widescreen">
<article class="box">
<div class="media">
<aside class="media-left">
<img src="images/tensorflow.jpg" width="80">
</aside>
<div class="media-content">
<p class="title is-5 is-spaced is-marginless">
<a href="edit-book.html">TensorFlow For Machine Intelligence</a>
</p>
<p class="subtitle is-marginless">
22.99
</p>
<div class="content is-small">
270 pages
<br>
ISBN: 9781939902351
<br>
<a href="user.html">Edit</a>
<span>·</span>
<a>Delete</a>
<p></p>
</div>
</div>
</div></article>
</div>
<div class="column is-12-tablet is-6-desktop is-4-widescreen">
<article class="box">
<div class="media">
<aside class="media-left">
<img src="images/docker.jpg" width="80">
</aside>
<div class="media-content">
<p class="title is-5 is-marginless">
<a href="edit-book.html">Docker in Production</a>
</p>
<p class="subtitle is-marginless">22.99
</p>
<div class="content is-small">
156 pages
<br>
ISBN: 9781939902184
<br>
<a href="user.html">Edit</a>
<span>·</span>
<a>Delete</a>
<p></p>
</div>
</div>
</div></article>
</div>
<div class="column is-12-tablet is-6-desktop is-4-widescreen">
<article class="box">
<div class="media">
<aside class="media-left">
<img src="images/gulp.jpg" width="80">
</aside>
<div class="media-content">
<p class="title is-5 is-marginless">
<a href="edit-book.html">Developing a Gulp.js Edge</a>
</p>
<p class="subtitle is-marginless">
22.99
</p>
<div class="content is-small">
134 pages
<br>
ISBN: 9781939902146
<br>
<a href="user.html">Edit</a>
<span>·</span>
<a>Delete</a>
<p></p>
</div>
</div>
</div></article>
</div>
<div class="column is-12-tablet is-6-desktop is-4-widescreen">
<article class="box">
<div class="media">
<aside class="media-left">
<img src="images/swift.jpg" width="80">
</aside>
<div class="media-content">
<p class="title is-5 is-marginless">
<a href="edit-book.html">Learning Swift</a>
</p>
<p class="subtitle is-marginless">22.99
</p>
<div class="content is-small">
342 pages
<br>
ISBN: 9781939902115
<br>
<a href="user.html">Edit</a>
<span>·</span>
<a>Delete</a>
<p></p>
</div>
</div>
</div></article>
</div>
<div class="column is-12-tablet is-6-desktop is-4-widescreen">
<article class="box">
<div class="media">
<aside class="media-left">
<img src="images/js-framework.jpg" width="80">
</aside>
<div class="media-content">
<p class="title is-5 is-marginless">
<a href="edit-book.html">Choosing a JavaScript Framework</a>
</p>
<p class="subtitle is-marginless">
19.99
</p>
<div class="content is-small">
96 pages
<br>
ISBN: 9781939902092
<br>
<a href="user.html">Edit</a>
<span>·</span>
<a>Delete</a>
<p></p>
</div>
</div>
</div></article>
</div>
<div class="column is-12-tablet is-6-desktop is-4-widescreen">
<article class="box">
<div class="media">
<aside class="media-left">
<img src="images/google-cardboard.jpg" width="80">
</aside>
<div class="media-content">
<p class="title is-5 is-marginless">
<a href="edit-book.html">Deconstructing Google Cardboard Apps</a>
</p>
<p class="subtitle is-marginless">22.99
</p>
<div class="content is-small">
178 pages
<br>
ISBN: 9781939902245
<br>
<a href="user.html">Edit</a>
<span>·</span>
<a>Delete</a>
<p></p>
</div>
</div>
</div></article>
</div>
</div>
</div>
</div>
</section>
</body>
</html>
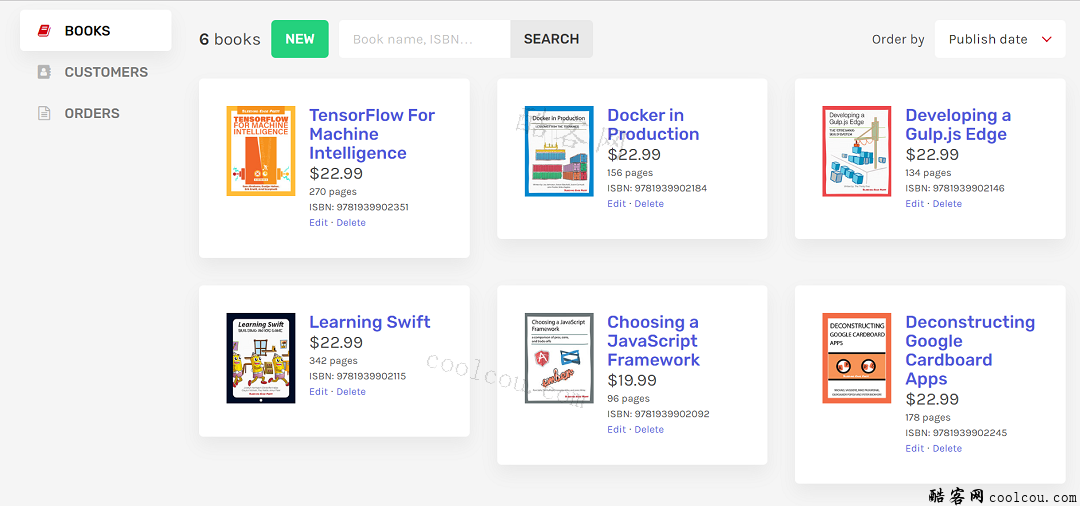
输出结果如下:

 酷客网
酷客网






评论前必须登录!
注册