Bulma图书栅格,要显示出版商出售的所有图书,需要定义一个包含6个图书条目的二维栅格。每个栅格将包括:
- 图书封面;
- 书名;
- 价格;
- 数据元数据(页码、ISBN等);
- 编辑和删除图书的链接。
要创建这6本书的栅格,先要创建标准的columns行,并用column类为它设置6个<div>子项。首先用一张图片作为图书的占位符。
<div class="columns">
<div class="column">
<img src="images/tensorflow.jpg" width="80">
</div>
<div class="column">
<img src="images/tensorflow.jpg" width="80">
</div>
<div class="column">
<img src="images/tensorflow.jpg" width="80">
</div>
<div class="column">
<img src="images/tensorflow.jpg" width="80">
</div>
<div class="column">
<img src="images/tensorflow.jpg" width="80">
</div>
<div class="column">
<img src="images/tensorflow.jpg" width="80">
</div>
</div>
在浏览器中刷新此books.html页面,应该看到6本书的封面均匀地排列在一行中,然而它们太小了,需要增大尺寸。使用修饰符类让列适配不同设备。
为了优化空间,列的数量将根据视口宽度变化:
- 在手机和平板设备上占据一列;
- 在桌面设备上占据两列;
- 在宽屏设备上占据三列。
<div class="column is-12-tablet is-6-desktop is-4-widescreen">
<img src="images/tensorflow.jpg" width="80">
</div>
如果刷新浏览器窗口,会发生奇怪的状况:每本书的封面都根据不同设备自适应大小,但是并没有自动换行,这是因为添加的修饰符类覆盖了列的自适应能力,好在Bulma提供了解决该问题的类,因此不用额外编写自定义样式代码。
这个修饰符类就是is-multiline。开发人员在开始使用Bulma时常忘记这个类。如果直接修改列宽并希望它们自动换行,需要使用is-multiline类。
完整代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>酷客网(coolcou.com)</title>
<link rel="stylesheet" href="icons/css/font-awesome.min.css">
<link rel="stylesheet" href="css/website.css">
</head>
<body>
<nav class="navbar has-shadow">
<div class="navbar-brand">
<a class="navbar-item">
<img src="images/coolcou_icon.png">
</a>
<div class="navbar-burger burger">
<span></span>
<span></span>
<span></span>
</div>
</div>
<div class="navbar-menu">
<div class="navbar-start">
<div class="navbar-item">
<div>
<img src="images/coolcou_type.png" width="250.5" height="21">
<br>
<small>Publishing at the speed of technology</small>
</div>
</div>
</div>
<div class="navbar-end">
<div class="navbar-item has-dropdown is-hoverable">
<div class="navbar-link">
Alex Johnson
</div>
<div class="navbar-dropdown is-right">
<a class="navbar-item">
<div>
<span class="icon is-small">
<i class="fa fa-user-circle-o"></i>
</span>
Profile
</div>
</a>
<a class="navbar-item">
<div>
<span class="icon is-small">
<i class="fa fa-bug"></i>
</span>
Report bug
</div>
</a>
<a class="navbar-item">
<div>
<span class="icon is-small">
<i class="fa fa-sign-out"></i>
</span>
Sign Out
</div>
</a>
</div>
</div>
</div>
</div>
</nav>
<section class="section">
<div class="columns">
<div class="column is-4-tablet is-3-desktop is-2-widescreen">
<nav class="menu">
<p class="menu-label">
Menu
</p>
<ul class="menu-list">
<li>
<a href="dashboard.html">
<span class="icon">
<i class="fa fa-tachometer"></i>
</span>
Dashboard
</a>
</li>
<li>
<a class="is-active" href="books.html">
<span class="icon">
<i class="fa fa-book"></i>
</span>
Books
</a>
</li>
<li>
<a href="customers.html">
<span class="icon">
<i class="fa fa-address-book"></i>
</span>
Customers
</a>
</li>
<li>
<a href="orders.html">
<span class="icon">
<i class="fa fa-file-text-o"></i>
</span>
Orders
</a>
</li>
</ul>
</nav>
</div>
<div class="column">
<h1 class="title ">Books</h1>
<nav class="level">
<div class="level-left">
<div class="level-item">
<p class="subtitle is-5">
<strong>6</strong> books
</p>
</div>
<p class="level-item">
<a class="button is-success" href="new-book.html">New</a>
</p>
<div class="level-item is-hidden-tablet-only">
<div class="field has-addons">
<p class="control">
<input class="input" type="text" placeholder="Book name, ISBN…">
</p>
<p class="control">
<button class="button">
Search
</button>
</p>
</div>
</div>
</div>
<div class="level-right">
<div class="level-item">
Order by
</div>
<div class="level-item">
<div class="select">
<select>
<option>Publish date</option>
<option>Price</option>
<option>Page count</option>
</select>
</div>
</div>
</div>
</nav>
<div class="columns is-multiline">
<div class="column is-12-tablet is-6-desktop is-4-widescreen">
<img src="images/tensorflow.jpg" width="80">
</div>
<div class="column is-12-tablet is-6-desktop is-4-widescreen">
<img src="images/tensorflow.jpg" width="80">
</div>
<div class="column is-12-tablet is-6-desktop is-4-widescreen">
<img src="images/tensorflow.jpg" width="80">
</div>
<div class="column is-12-tablet is-6-desktop is-4-widescreen">
<img src="images/tensorflow.jpg" width="80">
</div>
<div class="column is-12-tablet is-6-desktop is-4-widescreen">
<img src="images/tensorflow.jpg" width="80">
</div>
<div class="column is-12-tablet is-6-desktop is-4-widescreen">
<img src="images/tensorflow.jpg" width="80">
</div>
</div>
</div>
</div>
</section>
</body>
</html>
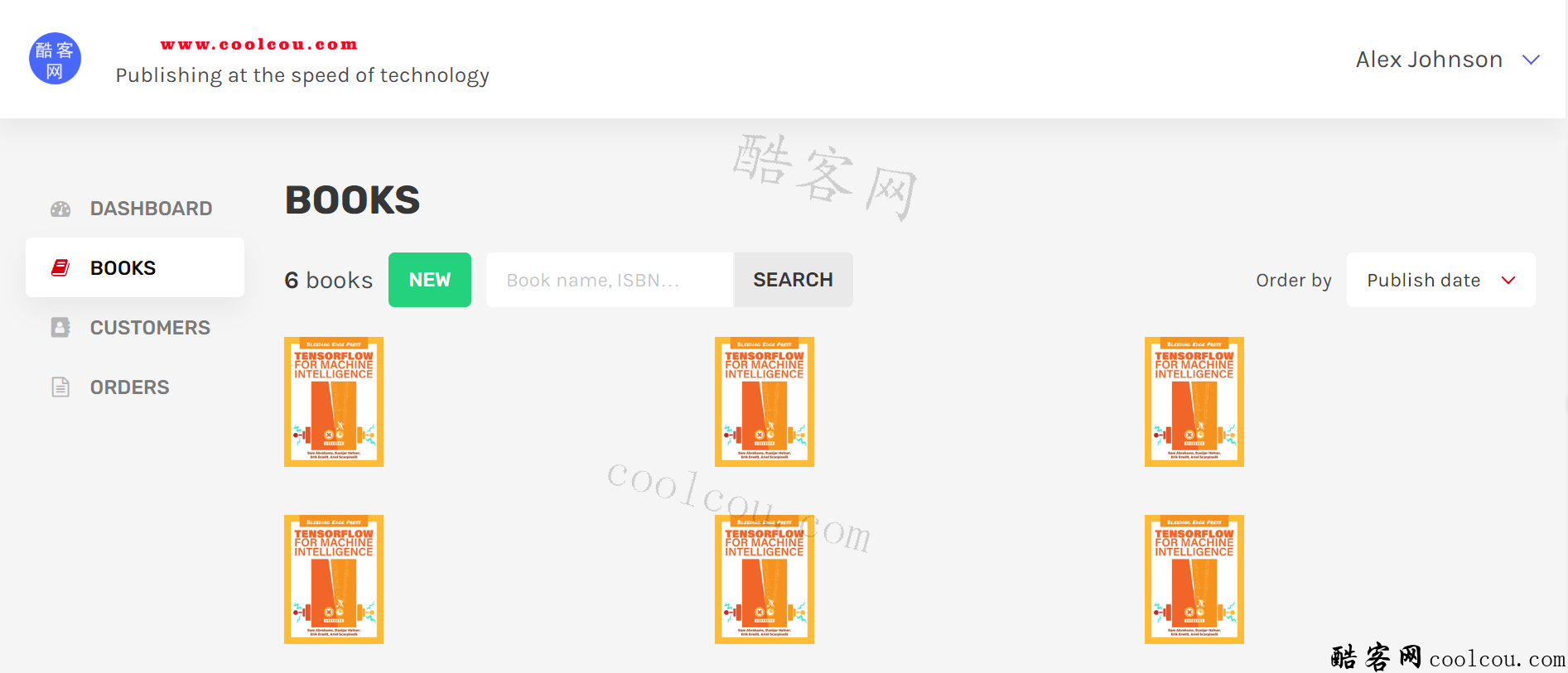
输出结果如下:

 酷客网
酷客网






评论前必须登录!
注册